InnoShop #
Link to presentation: #
https://drive.google.com/file/d/1Mx_-OnB6ZqCy5dwjeWKumcElcd8Wp5f2/view?usp=sharing
Weekly Task 1 #
The task for week 1 of the Capstone Project.
Value Proposition #
Identifying the current problem: #
The current problem faced by Innopolis University students is purchasing the university’s merchandise and other special services such as accommodation and cleaning services through the present InnoStore Website. The forementioned website has some bugs and other erros which need to be fixed. Due to this, sometimes the students may have to visit the student affairs office regarding purchasing anything. This fragmented approach can be time-consuming, inefficient, and may lead to limited availability of products and services.
Solution provided by the website: #
The proposed solution of the e-commerce website aims to address the identified problem by providing a comprehensive solution. But not only the website will serve as a centralized platform where students can easily browse, select, and purchase the university’s merchandise and access special services but also allow them to present themselves as a freelancer and provide paid services in their field of interest in exchange for either innostore items or money. We will be working on ensuring a reliable online service that will provide a seamless experience.
Benefits to users: #
- Convenience: Centralized platform for easy browsing and purchasing of Innopolis University merchandise, special services and hiring experts.
- Wide Variety: Diverse range of options to cater to different preferences.
- 24/7 Accessibility: Accessible anytime, allowing students to shop at their convenience.
- Secure Transactions: Ensured privacy and safety of transactions.
Differentiating products in the market: #
The competing softwares for the proposed project are InnoStore and a freelancing website like fiverr etc. But as mentioned the project will be an improvement over the current InnoStore website and will not only be limited to purchasing of products but also allow the students to get hired by the university on the basis of their skills and talents on contract basis and therefore get paid!
Impact: #
- Enhanced User Experience: Improved shopping convenience and satisfaction for users.
- Employment: Giving students a chance to display their skills and talents and get hired for the same to get hands-on experience as an expert.
- Increased Accessibility: Access to merchandise and services for both students and university, regardless of mobility.
- Boosting University Pride: Fostering a sense of identity and belonging.
- Industry Influence: Inspiring other universities to adopt similar platforms.
Use cases: #
Purchasing merchandise and services from the university: Easy selection, payment.
- Hiring students freelancers: Easy pick among the talented students of the university.
- Personalized gifting: Customizing university-themed gifts for loved ones.
Lean Startup Methodology #
What problem or need does your software project address?
The software project aims to address several problems and needs within the Innopolis University student community. Firstly, it provides a convenient platform for students to purchase university merchandise and special services like room cleaning and accommodation discounts, which cater to the needs of students living on campus. Lastly, it provides an opportunity for students to create a profile and get hired as experts on specific projects, enabling them to earn money and gain real industrial experience while studying.Who are your target users or customers?
The target users or customers of the website are the students of Innopolis University and the University staff itself. This includes both undergraduate and graduate students who are enrolled at the university and seek to purchase university merchandise, avail special services, and participate in project opportunities. Also, the researchers who needs to hire undergrads for not-so-expensive fees which also allows the students to get hands-on experience.How will you validate and test your assumptions about the project?
To validate and test assumptions about the project, several strategies can be employed. Conducting user surveys and interviews can help gather feedback on the existing problems and needs of the students. Prototype testing can be done to evaluate the usability and functionality of the website. Additionally, collaborating with a small group of pilot users and collecting their feedback during the initial stages of the project can provide valuable insights and help validate assumptions.What metrics will you use to measure the success of your project?
The success of the project can be measured using various metrics. Some potential metrics include: a. Number of active users: Tracking the number of students who create profiles on the website, make purchases, or participate in projects. b. Conversion rates: Monitoring the percentage of website visitors who become customers by making purchases or availing special services. c. User satisfaction: Conducting surveys or collecting ratings and reviews to gauge user satisfaction levels. Repeat customers: Measuring the number of customers who make multiple purchases or use the platform for project collaborations repeatedly.How do you plan to iterate and pivot if necessary based on user feedback?
User feedback is crucial for the growth and improvement of the startup. Regularly collecting feedback from users through surveys, interviews, and feedback forms will provide insights into areas that require iteration or potential pivots. This feedback can help identify user pain points, usability issues, or additional features that can enhance the overall experience. The startup can prioritize and analyze the feedback, categorize it into actionable items, and implement necessary changes accordingly. Iterations can be done in an agile manner, releasing new features or updates based on user feedback, and closely monitoring their impact on user engagement and satisfaction. If significant user feedback suggests a need for a substantial change in the business model or direction, the startup can consider pivoting and adjusting its strategy accordingly.
Leveraging AI, Open-Source, and Experts #
The development team can leverage various resources to enhance the development and success of the above project. Here’s how they can utilize AI, open source, and domain experts:
- AI: Artificial Intelligence (AI) can be employed to improve different aspects of the project. Here are a few examples:.
- Data analysis: The development team can use current markey trends and AI algorithms to analyze online available user data, such as browsing behavior, feedback, and reviews, to identify trends and insights that can inform University what kind of merchandise would be more likeable among students.
- Generative Tools: LLMs like Chat GPT can be used by the developers to speed up the development process to avoid writing redundant and boilerplate code. But not so much that the team entirely depends on the LLM instead of understanding the core mechanisms of the site which allow them to introduce new changes to the site if needed easily.
Open Source: Research relevant open source projects, frameworks, and libraries that align with the project’s technical needs. Consider factors like community support, active development, and compatibility with existing technologies.
Expert in relevant domains: For having a headstart in developing the website, the development team can establish a connection with the team of the original InnoStore. Such collaboration will help in recreating the similar but more comfortable experience for the existent users of the website. Leverage their expertise, knowledge, and insights to guide the development process and ensure the project meets industry standards. And for the new features, the team can establish collaborations with industry professionals or companies in relevant domains for the same.
Inviting other Students #
The development team will always be open to invite other students to contribute to the startup. By hiring fellow students, the development team can tap into a pool of individuals who are familiar with the university ecosystem, understand the needs and preferences of their peers, and can provide valuable insights. Students can bring fresh perspectives, creativity, and enthusiasm to the team. Additionally, hiring students allows for the opportunity to provide them with real-world experience and foster a sense of community and collaboration within the university. It can also help distribute the workload effectively and ensure that the website development aligns closely with the target users’ requirements.
Defining the vision of the project #
Overview: #
Our project aims to create a comprehensive website for Innopolis University students, addressing various needs within the student community. The website will allow students to purchase university merchandise conveniently and access special services like room cleaning and accommodation discounts. Additionally, students can create profiles on the platform, showcasing their expertise and skills, and get hired for specific projects by the university, enabling them to earn money and gain industrial experience. By providing these features, our project enhances the student experience, streamlines processes, and creates opportunities for professional growth and financial support.
Schematic Drawings: #
To illustrate the structure and flow of our project, we have created schematic drawings that depict the essential components and interactions within the system. These drawings include clear diagrams showcasing the website’s user interface, navigation flows, and integration with various modules such as the merchandise store, service booking, project collaboration, and user profiles. The wireframes demonstrate the seamless user experience, displaying how students can easily browse merchandise, book services, showcase their skills, and engage in project opportunities.
Tech Stack: #
Our chosen tech stack for the project includes:
- Front-end: HTML5, CSS3, JavaScript, ReactJS for responsive and interactive user interfaces.
- Back-end: Node.js and Express.js for server-side development, RESTful APIs for data exchange.
- Database: MongoDB for efficient data storage and retrieval.
- Payment Integration: Stripe for secure and seamless payment processing.
- AI Integration: Analysing data available online to understand what are the current trends that the university can adapt to create the best merchandise which will cater to the needs of students.
We selected this tech stack based on their suitability for web development, scalability, community support, and the expertise of our development team. These technologies provide a robust foundation to build a user-friendly, secure, and efficient platform.
Anticipating Future Problems: #
While developing and deploying the project, we anticipate several potential challenges:
- Resource limitations: Limited availability of development resources, such as time or expertise, may impact the project timeline. We will mitigate this by carefully planning and prioritizing tasks, allocating resources efficiently, and potentially expanding the team if necessary.
- External dependencies: Reliance on external services, such as payment gateways or AI libraries, may introduce dependencies beyond our control. We will have backup options, alternative providers, or fallback mechanisms to mitigate any disruptions.
Elaborate Explanations: #
Our project’s core functionalities revolve around seamless e-commerce, service booking, and project collaboration. The purchasing system ensures a hassle-free experience for students to avail services like room cleaning or accommodation discounts. The project collaboration module enables students to showcase their skills and expertise, allowing the university to hire them for real projects, fostering professional growth and industry experience.
One unique aspect of our solution is not only solving the current problem but on top of that providing the students an opportunity to showcase their talent to the university board and gain some real industry experience that is very important for students to have a career in the STEM field.
Feedback
Value Proposition
Benefits to users you provided I don’t think users will care for them maybe the first one but you didn’t specify how easy browsing and purchasing will you make it.
Lean startup question
Good
Not real uses cases. Use case is how users will use your app. And by whom
AI
Very good
Vision Of The Project Very Good
Overall
The report is good But you need to think more in the value proposition section, provide more explanation to use cases and how will you differ form other solutions
4.5/5
Feedback by Moofiy
Weekly Task 2 #
The task for week 2 of the Capstone Project.
Improvements upon the feedback provided on Week 1 Tasks: #
We will also try to improve on what you suggest every week so we will able to deliver a more better product. Here are our plans on how we will improve this week:
- Value Proposition: For the new experience we plan to make the site more robust. The current users must or has noted the bugs in site’s functionality like not able to go back the page and not correct displaying of the product selected. For purchasing, in our project we plan to incorporate the real money which university can decide if they want or not. Also, we will be consulting the university staff and previous developers on how to integrate the InnoPoints system in our website.
- Lean Startup Questions: The real use cases that we defined in our project are limited to students’ and university staff’s uses. But we will work on it to introduce new use cases too.
Thanks for the amazing feedback, we are still considering new changes everyday as we are still learning. We will try our best to provide what we have proposed. Our MVP for sure will be a better InnoStore than the current one. But in additional, we also plan to add machine learning (recommendation engine and demand factoring etc.). After the course ends, we plan on adding services in which students being able to create their profile and get hired by university on projects as a future plan.
We would love to hear more of your feedback and discussions on our project so that we can improve more. Thanks a lot!
1. Component Breakdown #
1. User Interface (UI): #
- Homepage: The main landing page that provides an overview of the website’s offerings, featured products, and promotions.
- Product Listings: Pages displaying merchandise with relevant details, including images, descriptions, pricing, and availability.
- User Profile: Personalized user accounts to manage student profile, orders, preferences, and track shipment status.
2. Merchandise Store Components #
- Categories and Filters: Allows users to browse products by categories (e.g., clothing, accessories) and apply filters (e.g., size, color) for refined search results.
- Product Details: Individual pages displaying comprehensive information about each product, including multiple images, sizing charts, and customer reviews.
- Add to Cart and Checkout: Functionality to add selected products to a cart and proceed to the secure checkout process for payment.
- Secure Payment Gateway: Integration with trusted payment systems to ensure safe and convenient transactions.
3. User Management and Account Features: #
- Registration and Login: User registration process with authentication to create personalized accounts.
- User Profile Management: Ability for users to update personal information, manage payment methods, and save preferences.
- Order History and Status: Access to order history and the current order status that it is ready to pick up or not.
4. Admin Backend: #
- Inventory Management: Backend system to manage product inventory, update stock levels, and add/remove products.
- Analytics and Reporting: Tracking and reporting tools to monitor website performance, sales metrics, and user engagement.
2. Data Management #
The selection of an appropriate database or data storage solution for an e-commerce website catering to Innopolis University would be determined by the project’s unique requirements. In this instance, it is being contemplated to implement MongoDB, which is a NoSQL database suitable for handling flexible and unstructured data. NoSQL databases are particularly advantageous in situations where the data model is subject to change, and fast read/write operations are essential. They offer significant benefits for managing product reviews, ratings, and user-generated content.
Regarding storing and managing images, documents, or other media files related to products or user profiles, it is recommended to adopt a dedicated file storage solution such as Amazon S3, Google Cloud Storage, or a self-hosted alternative. Such services provide scalable and reliable storage to manage file uploads and downloads.
3. UI Design #
The UI design, which we created in Figma, currently contains the basic design outlet of how the improved innostore look like. We asked an university student to help us with the Figma design and how to create a working prototype. He is the first year student named Khush Pradipbhai Patel.
The Working prototype is available at:
https://www.figma.com/proto/bFgXwmxt28EWI4U56yuBeN/innoshop?type=design&node-id=57-3471&scaling=min-zoom&page-id=1%3A4&starting-point-node-id=8%3A32
The UI design is available at:
https://www.figma.com/proto/bFgXwmxt28EWI4U56yuBeN/innoshop?type=design&node-id=8-32&scaling=min-zoom&page-id=1%3A4&starting-point-node-id=8%3A32
4. Integration and APIs #
In the process of developing the e-commerce website for Innopolis University, the incorporation of various external systems, services, or APIs may be advantageous in augmenting functionality and enhancing user experience, like:
- Payment Gateway Integration: Integrating with the popular payment gateway which is Stripe would allow users to make secure online payments using various methods like credit cards, digital wallets, or bank transfers. (At first, we will use innopoints).
- Authentication and Single-sign on (SSO) services: Leveraging authentication services like JWT, OAuth or OpenID Connect can streamline user registration and login processes by allowing users to authenticate using their existing accounts from platforms like Google and Facebook.
- Email services: We will be using Node mailer and integration with email service providers Send Grid, for email services that go along with the tech stack in the backend which is node js.
5. Scalability and Performance #
When designing the architecture for the e-commerce website using Node.js, Express, and MongoDB, it’s important to consider future growth and scalability aspects. Here are some considerations for a scalable architecture:
- Load Balancing: We will use Nginx, a popular web server that can also act as a reverse proxy and load balancer, distributing incoming requests across multiple backend servers.
- Horizontal Scaling: We will use Docker for containerization of the application which will allow us to package applications and their dependencies into containers for easy deployment and scaling.
6. Security and Privacy #
To ensure the security and privacy of user data in our website, we will consider the following key measures:
- Authentication and Authorization: Implement strong authentication methods and role-based access control to verify user identities and control their access to resources.
- Payment Security: Utilize secure payment gateways, adhere to PCI DSS compliance, and avoid storing sensitive payment data.
- Data Encryption: Encrypt sensitive information at rest and during transit using industry-standard encryption algorithms.
- Secure Coding: Follow secure coding practices, regularly update dependencies, and validate user inputs to prevent common web application attacks.
- Privacy Compliance: Comply with privacy regulations, obtain user consent, and provide mechanisms for users to manage their personal data.
By incorporating these measures, we can protect user data, mitigate vulnerabilities, and uphold the security and privacy of our website.
7. Error handling and Resillience #
Maintaining a robust error handling strategy is imperative to ensure the dependability and resilience of Innopolis University’s e-commerce website. To accomplish this, the system must have a centralized error logging and monitoring mechanism to track and manage mistakes across the application. The use of graceful error recovery techniques such as the circuit breaker pattern for failed external services and retrying of failed operations is necessary to keep the site running smoothly. In addition, informative error messages and logging relevant facts must be employed to effectively catch and handle exceptions. Consistent error response formats must be enforced with appropriate HTTP status codes and informative messages to ensure a proper response to errors. To provide reliable error handling and recovery, comprehensive testing, including fault injection scenarios, must be conducted. Finally, logs must be examined frequently to identify underlying issues and refine error handling practices, thus ensuring continuous improvement of the error handling strategy.
8. Deployment and DevOps #
To align with the tech stack of Node.js, Express, and MongoDB, a deployment process and DevOps practices can be implemented. This may include:
- Version Control: Utilize Git for source code management and maintain a repository for collaboration and version control.
- Continuous Integration and Deployment (CI/CD): Set up CI/CD pipelines using tool like Jenkins or GitLab CI/CD to automate build, test, and deployment processes.
- Automated Testing: Incorporate automated testing practices, including unit tests, integration tests, and end-to-end tests, to ensure application reliability and prevent regressions during the deployment process.
Week 2 Questionnaire: #
Tech Stack Resources #
Frontend: Learning REACT by Orielly is a really good and comprehensive book for REACT. We came to know about the fundamentals of react along with some cool tricks in javascript.
Backend: Beginning Node.js, Express & MongoDB Development by Greg Lim is a great introduction for Nodejs and Express. We are also planning to learn advanced Node applications using “Mastering Node.js” by Sandro Pasquali.
Mentorship Support #
We have reached out to potential mentors for our project and are currently waiting for their approval. Having an experienced mentor can positively influence our project by providing guidance, expertise, and skill development. They can help us make informed decisions, navigate challenges, and optimize our project implementation. Mentors also offer networking opportunities, accountability, motivation, and problem-solving expertise. We understand the importance of mentorship and eagerly await their approval to contribute to the success of our project.
Thanks to our great mentor: Abdel Rehman for guiding us through the whole procedure of how we can implement an ecommerce website with a great ease.
Exploring alternative resources #
A list of alternative resources we have explored to expand our understanding of our tech stack:
Frontend web-development Course offered by the University (Tech Elective)
- Provides structured learning material, lectures, and assignments
- Covers HTML, CSS, JavaScript, UI frameworks, and responsive design
The Complete Node.js Developer Course by Andrew Mead
- Focuses on server-side programming, databases, APIs, and testing.
- Able to learn stack like Node, Express, and Jest.
- Offers comprehensive video tutorials, exercises, and quizzes
University of Helsinki’s FullStackOpen Course
- The course provides a structured format of learning fundamentals of web development from basic to advanced. That was really helpful in starting early.
- Provides hands-on coding exercises and projects.
By utilizing these resources, we aim to enhance our knowledge and skills in frontend and backend development, as well as gain proficiency in React. This diverse approach ensures a comprehensive understanding of our tech stack and enables us to build a robust e-commerce website for Innopolis University.
Identifying Knowledge Gaps #
Before the end of the week, we were struggling with the basic fundamentals of full-stack web development, but after going through all the resources above, we were able to form a basic understanding of where to start. In the frontend department of our project, we knew basic REACT and JS before, but now we are focusing on learning advanced concepts such as state management, client-side rendering, etc. In the backend part, we were struggling with the advanced API concepts such as filtering, limiting, sorting, etc. using Node.js and Express. To solve these technological gaps, we are planning to do more research on the particular stack that we have assigned to each member and practice with the stack using the above resources to get a sound understanding of them.
Engaging with the tech community #
We found various online communities that we focused on learning and discussing what we aim to excel at. They helped us in getting a strong head start on our project and filling in some of the knowledge gaps that we faced while constructing the framework of our project. We got insights on the errors that you cannot find solutions to in books or online courses. These communities were: University of Helsinki’s community for the FullStackCourse, Youtuber Harkirat Singh’s Full Stack Web development community, Stack Overflow, and Reddit.
Learning Objectives #
Learn how to implement a fully-functional scalable API and how to deploy it online: Our objective is to understand how to implement an API into our project to improve its functionality by using advanced concepts such as load balancing, horizontal scaling, etc. We plan to achieve this by reading documentation, watching tutorials, and working on coding exercises related to API integration and Functions.
Increase our knowledge of React components: Our team wants to have a deeper understanding of React components and how they can be utilized in our project. To achieve this objective, we plan to practice building different types of components, reading documentation, and watching tutorials.
Sharing Knowledge with Peers #
We are communicating on a daily basis on social media, having meetings in the university discussing the ideas of the project, changes we need to make, removing additional parts that are not necessary, knowing each other’s strengths and weaknesses that we can utilize in constructing the website faster. All our team members are providing great insights and are aspiring full-stack developers having some knowledge in the field, which makes it easy to collaborate and learn stuff that the other members lack expertise in. Like the front-end team also has some expertise in the backend, therefore mentoring the backend team in getting a clearer image of the project and vice-versa.
AI leverage #
In the modern world, the use of AI can make many aspects of life easier, so we use some AI tools in our work on the project.
Chatbots: we have utilized AI-powered chatbots, such as ChatGPT, to quickly access information related to tech stack whenever we get stuck in a particular concept. These chatbots help us define a clearer perspective related to tech stack so that we can understand the topic better.
Grammar tools: AI-related applications for grammar and academic style of writing, for example, QuillBot AI and Grammarly, can be used for clear and accurate reports.
TECH STACK AND TEAM ALLOCATION #
| Name | Telegram | Tech Stack |
|---|---|---|
| Tanmay Sharma | @me_tanmay01 | Backend Development using Node.js and Express |
| Roukaya Mohammed | @GammaV | Frontend Development using React and Bootstrap |
| Anel Salkenova | @niksgont | Frontend Development using React and Bootstrap |
Anel and Roukaya have a great expertise and interest in front-end web development as they both understand JavaScript and its usage in React and worked on several projects before. Tanmay has a keen interest in the backend development part of the application and has a sound understanding of API development using Node.js and Express.
Feedback
Improvement section Good, for the money you need to talk to the university how will you handle transactions.
1. Component Breakdown
Good division, But I would say that you have to make the product listing the main one. You don’t really need a home page. Look how Ozone is doing it.
Very good in the other categories, I like the fact that you’ve added analytics. But which Analytic platform you will use? Mixpanle is good option if you don’t know.
One important thing, try to prioritize the feature in the app, and start implementing the important one like product listing and checkout and deli order history or add to favourite.
2. Data Management
Good!
3. UI Design
I love the design, and very nice image generation usage. But try to avoid using gradient colors, they don’t really go well with Apps a cording to Google Material design. Go with solid colors
4. Integration and APIs
Good. You are in Russia try to incorporate Russian pay gateway. Maybe string doesn’t work here.
5. Scalability and Performance Good.
6. Security and Privacy Good
7. Error handling and Resillience Good
8. Deployment and DevOps
Good. But did you decide in a git workflow between the team? You should state it here.
Grade: 5/5
Feedback by Moofiy
Weekly Task 3 #
The task for week 3 of the Capstone Project.
Improvements upon the feedback provided on Week 2 Tasks: #
We will also try to improve on what you suggest every week so we will able to deliver a more better product. Here are our plans on how we will improve this week:
- Improvement section: Yes we will. Thanks for pointing that out.
- Component Breakdown: Yes will consider that.
- UI Design: We will change the color.
- Integration and APIs: We will research on that.
Prototype Features: #
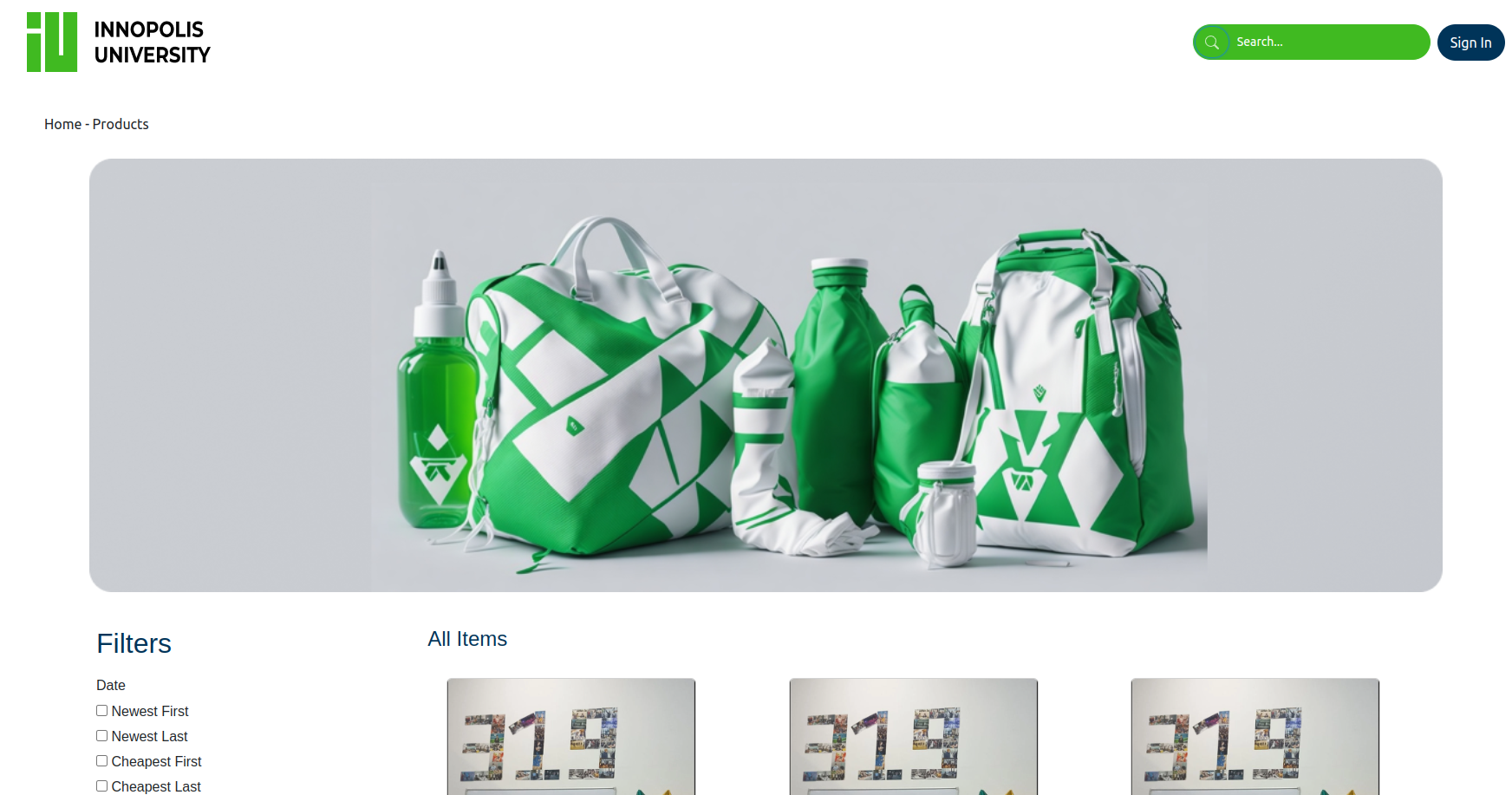
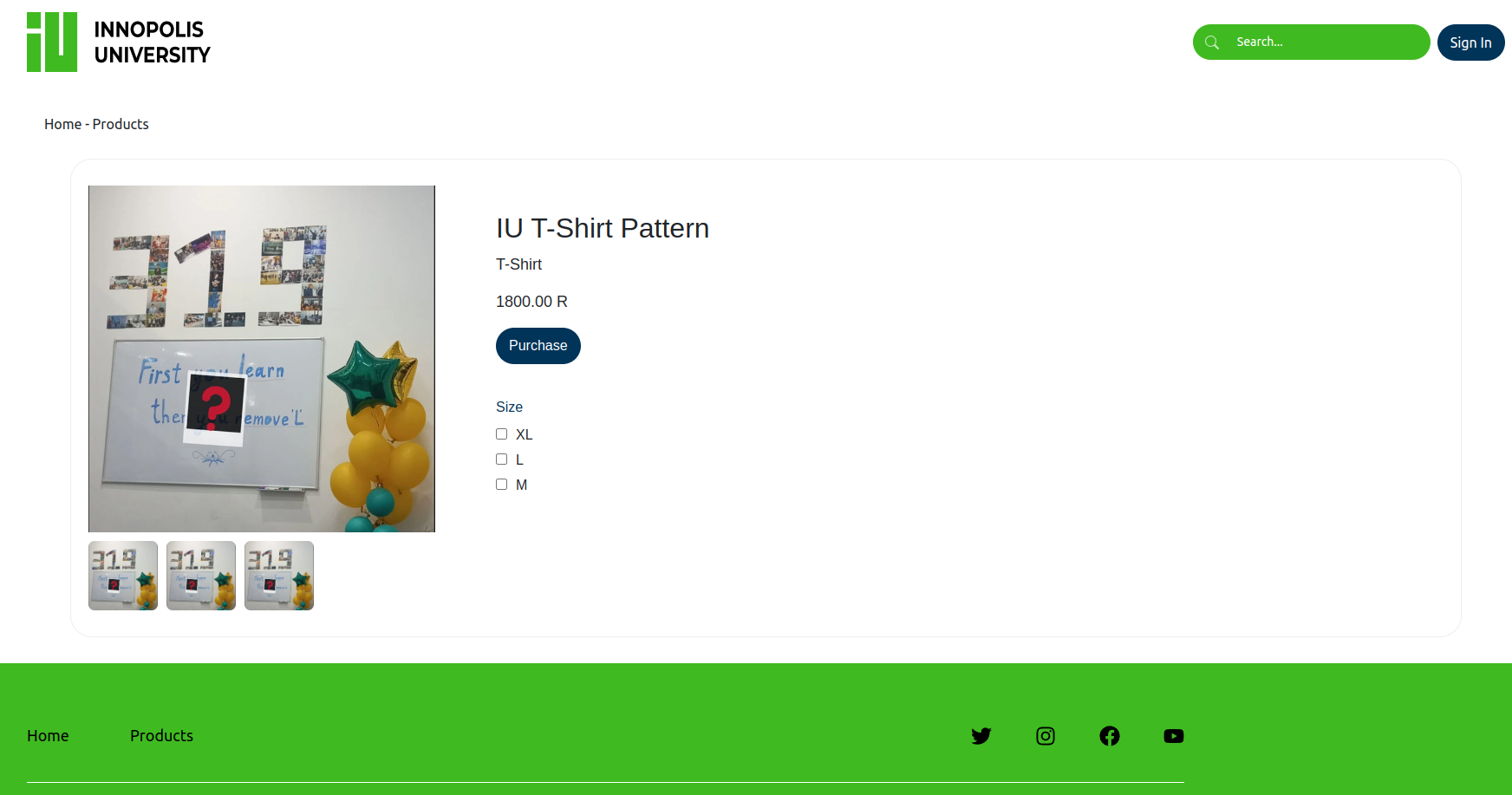
In the prototype, we have successfully implemented a React frontend that communicates with the backend API. The frontend includes several pages such as the Store Page, Item Display Page, and Home Page. These pages retrieve information from the API to display relevant data to the users.
On the backend or API side, we have implemented the necessary functionalities to serve continuous requests and transfer data that ensures a smooth interaction between the frontend and backend components of the application.
User Interface: #
We have implemented the store page, item page, and the home page of the application currently in the UI Interface. Screenshots are provided here:



Challenges and Solutions: #
During the development of our prototype, we faced challenges related to working with new technologies and establishing a proper project schema. To address this, we organized meetings this week to discuss and plan how all the components of the project will come together. These meetings helped us gain clarity on the implementation process and establish a solid foundation for the project.
Another challenge we encountered was a lack of proper coordination among the team members. However, we resolved this issue by establishing github workflow and scheduling regular meetings. These meetings facilitated effective communication, improved collaboration, and ensured that everyone was on the same page regarding the project’s progress and goals.
Next Steps: #
Our next step will involve implementing the following things in our project:
- User Authentication and User Creation
- Proper Error Handling of both the front end and back end environment using respective frameworks and libraries.
- In frontend part, we plan to implement the whole UI of the application including the Routing, Purchase page, and User profile page.
Feedback
Prototype Features
Theses are not features. Features in an app are specific functionalities or capabilities designed to meet user needs, such as user authentication, push notifications, social sharing, search functionality, and customization optionsUser Interface
AMAZING!!!Challenges and Solutions
First part are not real challenges.faced challenges related to working with new technologies and establishing a proper project schema
This is too generic, what do you mean. What was the problems you faced. How did you solve them.
Another challenge we encountered was a lack of proper coordination among the team members.
This is a challenge.
Another example of challenges are:
- Testing and Quality Assurance: Finding and fixing bugs can be time-consuming and expensive, especially if testing is not well planned.
- User Experience: Designing intuitive and easy-to-use interfaces is not straightforward and needs continuous refinement based on user feedback.
- Technical debt: Rapid development or lack of proper design may lead to poor quality code, making future changes harder.
- Integration problems: It’s often challenging to integrate different components, especially when they’re developed by different teams or use different technologies. Next Steps
goodOverall
Good report, you should focus more on finalising the project. And test it with real users form UniGrade
4/5 Feedback by Moofiy
Weekly Task 4 #
The task for week 4 of the Capstone Project.
Improvements upon the feedback provided on Week 2 Tasks: #
We will also try to improve on what you suggest every week so we will able to deliver a more better product. Here are our plans on how we will improve this week:
- Prototype features: Understandable that’s why this week we have introduced features such as user authentication and search functionality.
- Challenges and Solutions: Understandable. As mentioned, we faced problem in designing the UI experience as it is a tedious task. We are continuosuly improving the UI based on the feedback we are receiving. We are also facing the integration problems while different components of frontends as they are developed by different people.
External Feedback: #
We have applied User Acceptance Testing (UAT) to our MVP. We asked a group of friends and our mentor to test it and give us feedback. The feedbacks were very helpful.
First feedback, there were some initialized items in the cart. We fixed it.
Second feedback, the layout is weird on mobile phones. So, we made it reponsive to sizes and that fixed the layout.
Third feedback, it was a real UX feedback, that when the quantity of an item reaches 0, it gets removed automatically and if it was by mistake, the person has to go to the store again to add it. So, we are fixing it by alerting the user before deleting the item.
Fourth and fifth feedbacks were positive.
Testing #
We have been testing the backend part of the application using the respective libraries. After the frontend is completed we are aiming to test the prototype features (We will be testing the features that we implemented this week). We plan to use the respective libraries for both ends.
Iteration #
During this week’s evaluation, we found problem in the idea of integrating innopoint system with the application. So in our MVP we are planning to keep the real currency in our system rather than innopoints. Also, we are planning on introdcuing features such as email integrations. This will help the users to keep a track of their orders and earlier transactions.
Upon receving the feedback from last weeks, we have made many changes which includes: prioritising prototype features, removing the HomePage from the web application etc. Also while asking other users, we came to know the importance of font size in the website. Feedback included that the size of font on the website should be big enough as it would be read for ease by avergae user.
On testing the application’s ends, we came to know about security breaches that we improved using good coding practices, and advanced security measures such as user authentication.
Feedback
External Feedback
Good, you did feedback? Is there any proof to what you said? You should have showed the feedback here. Or a link to it.Testing
Ok you you made testing, where is the proof?Please show proof of what you are saying that you were doing. Because words without evidence is just words.
respective libraries
What kind of libraries you used?
How did you mange reporting / fixing bugs? How did you make sure it was fixed?
You didn’t show any of this in the report.
Iteration
Good plan but keep in mind:
An iteration plan is essentially the plan for an upcoming iteration. It would typically outline:
- The goals and objectives for the iteration: what the team aims to achieve.
- The features to be developed.
- The tasks needed to develop these features. This might include coding, testing, design tasks, etc.
- Any assumptions or dependencies.
- A timeline for the iteration.
Overall
The report is ok. your report doesn’t reflect your work. I Think you should spent more time reflecting / writing the report. Especially the testing part. it seems you didn’t do any testingGrade: 3/5
Feedback by Moofiy
Weekly Task 5 #
The task for week 5 of the Capstone Project.
Improvements upon the feedback provided on Week 4 Tasks: #
We will also try to improve on what you suggest every week so we will able to deliver a more better product. Here are our plans on how we will improve this week:
- External Feedback: We did the feedbacks personally on our computers, as we have not published the site anywhere right now. So for this time, we created a google form and send it to the same people that revied at the first place. We have included them here.
- Testing: We understand how not providing enough evidence is not enough but tests have been indeed written and using the supertests library for an efficient testing.
Here are some screenshot of how testing was carried out:


We understand the including the evidence is sometimes necessary and we have included them here. We will take care of it from now. Thus we request you to please reevaluate our grades for last report based on this evidence. Once again, thanks for the amazing feedback!! #
Extra Features #
Additional to general testing, we decided to take a step further and include security measures to protect our site from various attacks which includes: #
1. Denial of Services or Brute Force Attacks (Solution: Rate Limiting): #
The Deniel of services attack can occur when a user from an IP is sending mulitple requests from the same IP with not good intentions. This continuous pining of the server can lead to crashing. To prevent this, we have implemented rate limiting which will prevent multiple requests from the same IP stopping the chance of a breakdown.
Used Rate Limiter library for this security concern.
In our server, we have a rate limit of over 100 requests from the same IP, but here as an example, we have shown a rate limit of 3 about how it will the server will responds to multiple requests from the same source:
After sending the first request,

- The fields X-RateLimit-Limit and X-RateLimit-Remaining are self explainiatory in this situation.
After sending all the 3 limit requests:

Hence stopping the DOS attack from breaking down the server!!
2. Secure HTTP Headers #
Security headers are directives used by web applications to configure security defenses in web browsers. Based on these directives, browsers can make it harder to exploit client-side vulnerabilities such as Cross-Site Scripting or Clickjacking.

3. NoSQL Query Injection and XSS attacks (Solution: Data Sanitization) #
NoSQL injection occurs when a query, most commonly delivered by an end-user, is not sanitized, allowing the attacker to include malicious input that executes an unwanted command on the database.
For example:
Here instead of passing the email address, the user passes this particular string:

This particular string with a common password let that user to log in the site wihout even having an account on the website.
To prevent this we use mongoSanitize library for the website to prevent such strings from being added in the response body thus preventing these types of injections.
Apart from this, we have XSS attacks. To prevent this, we use another library which XSS, which will prevent injections of HTML code with javascript code attahced to them. Using this middleware, we convert all those HTML symbols.

We have included many features which make the site experience invaluable but can’t include all of them here, that’s why we will show them in our final presentation and their importance for making the site function better, which was the main goal of this project. #
Feedback Plan #
Currently we do not have a site published, but a setted up local environment. So for collecting feedback, we asked few friends, other students and staff members to provide a feedback for our project by showing the local dev environment.
After showing the products we asked every user to fill a google form for the site where we asked the questions which were based on user experience, Ease of User, comparison between the old site and the new one. By which we can take in consideration of the improvements that we have done and we can have more.
The feedback we recieved were a mix of positive and negative emotions.
https://docs.google.com/spreadsheets/d/1vQl9IosrlwDDQZ3Y_Vd3ewQJgbxQdsB3fVihHwtUm7s/edit?usp=sharing
For example:

Stakeholders #
Our Stakeholders at this moment are:
- Innopolis University students and professors
- 319 staff members
- Team of the former InnoStore website
Feedback analysis and improvements #
Changes in Features in frontend #
After receiving feedback from stakeholders, friends, and mentor, we made several improvements to the frontend based on their suggestions. In addition to our original plan of features, we successfully implemented the search functionality, as well as sorting and filtering options for products. Moreover, we introduced admin privileges to facilitate the addition and removal of products. Furthermore, we addressed the issue of quantity synchronization, which was highlighted in the feedback we received.
Feedback we received about the functionality of the website is that the new site doesn’t have innopoints. As we have mentioned, earlier that our MVP will not have the feature of InnoPoints. We will focus on purchasing the items using real payment systems. We plan to include the Innopoints payment system in our plans after capstone project.
Changes in features in Backend #
- No Payment system right now: It will be implemented in this week which is the final goal of our project.
- Add more security measures.
Next Plans #
- Incorporate Payment System.
- Finish all the Admin Privileges.
- Improve UI more based on the feedback recevied.
- Prepare the final presentation.
- Final packaging of the software.
Plans after the Capstone #
We will plan on incorporating the Innopoints system after the capstone project. Tanmay and Roukaya will be working on it after the capstone project ends.
Feedback
Collecting and documenting feedback
Very good!Feedback analysis
Very good!Roadmap and enhancement
Very good!Grade: 5/5
Feedback by Moofiy